2021 junio

We provide a free day to experience our benefits of digital world!
30 de junio de 2021
¿Quieres conocer algunas de las herramientas para la creación de páginas web más populares? Te mostramos una selección de opciones…
16 de junio de 2021
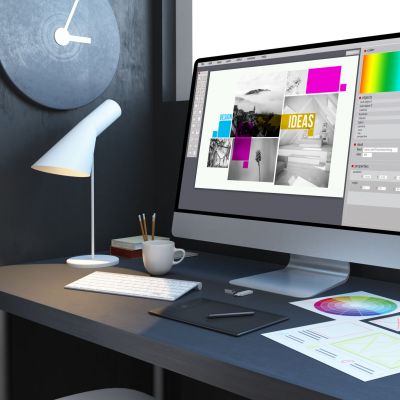
¿No sabes qué formatos de imágenes son los más adecuados para tu página web? Aquí verás cuáles son los diferentes…
2 de junio de 2021
En la actualidad, las personas utilizan el término logotipo para referirse a la representación visual de una marca, sin embargo, existen…